Hyper Reality is the innovative project that blends immersive digital environments with cutting-edge technology to create the next-generation interactive experience. Designed as a demo for investors, it pushes the boundaries of user engagement by having physical simulator-like interactions into the virtual world.
Defining objectives
Creative direction
Project planning
Team coordination
Milestone tracking
Performance reviews
Conflict resolution
Ole Lorenz
Kirsi Sandvliet
Noah Brinkman
Wessel Busscher
Ryan Hermina
Leon Mahesa Putra Hakim
Investor analysis & sourcing
Pitch deck development
Cost optimization
Project Management & Leadership Bringing Hyper Reality to life meant more than just planning—it was about keeping the team inspired, focused, and working efficiently. I set clear goals from the start, shaped the creative direction, and made sure everyone had a solid roadmap to follow. Along the way, I kept things running smoothly through strong team coordination and milestone tracking, ensuring we hit our targets without unnecessary stress. I regularly checked in with the team through performance reviews, helping them grow while keeping the project on course. And when challenges popped up, I tackled them head-on with conflict resolution, making sure problems didn’t slow us down. The result? A well-organized, motivated team that delivered a high-quality project on time.
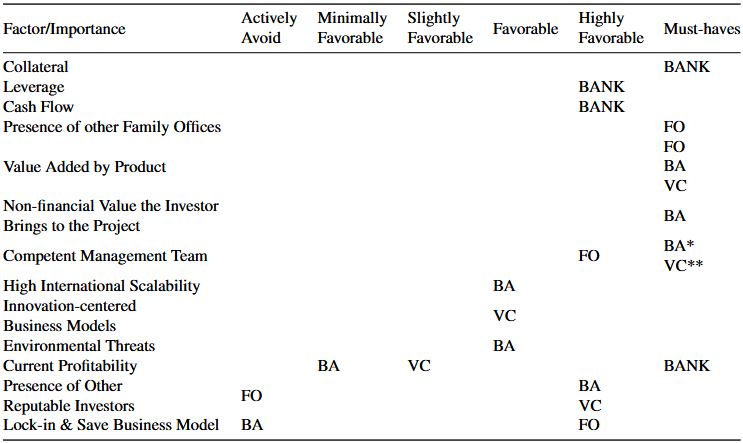
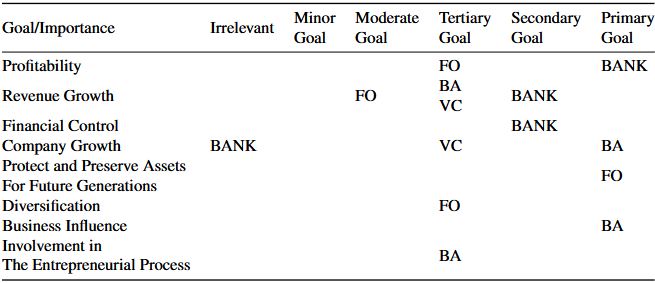
A strong financial strategy is key to securing investment, and I specialize in translating complex financial insights into clear, compelling investor materials. During my work on Hyper Reality, I analyzed what different types of investors prioritize and structured financial projections accordingly. I ensured that the pitch deck and executive summary not only communicated the business potential but also directly addressed investor concerns.


Ole Lorenz:
Good in building connections in and between the teams I liked the creative methods in the early development phases.
I appreciate that you trying to connect with all people and not just saying “I am working on my team and Noah working on his team.” It gives the feeling that you realy care about us that improves our mood, which improves work quality.
Kirsi Sandvliet: (Translated from Dutch)
Overall, I’m very positive about you as a studio leader. Always cheerful and motivating, which is really important in projects like this. Luckily, you can also be serious/strict when necessary. At the moment, there’s nothing I feel could be improved. For this week, my only comment was that it would be good to have one-on-one meetings with studio members, but you’re already doing that now.
Noah Brinkman:
Olaf is an incredibly skilled team leader and manager. Knowing how to keep his team motivated and utilizing a sense of authority within his project teams and studios. Olaf knows well how to provide guidance where required but sometimes overestimates where his skills might end. Truly great potential to its core.
Wessel Busscher: (Translated from Dutch)
Olaf knows how to take the team by the hand, which is really valuable as a team lead. For me personally, it’s also helpful since I’m a bit more reserved, so having someone who takes initiative is great. He also takes on all the responsibilities of a team lead, such as communication.
Ryan Herminga:
I can't think of much to say to Olaf regarding feedback on his leadership since I think so far he's doing a great job as a leader. I suppose the only feedback I could give him is to take notes during our performance reviews and daily standups instead of mental notes. It makes it more clear that he's taking in all the information and keeping track of them.
On a positive note, he's a good communicator and does a good job at keeping things progressing smoothly and organized. If there's any trouble he'll communicate that with everyone to discuss solutions as a team. He's not very strict which for the most part is a plus. Personally I think he could be a bit more demanding by setting up expected deadlines from both teams instead of making some of us try and figure things out ourselves. It might not be necessary as things are now, but it is something that crosses my mind now and then. In the end of the day we're students and I think trying to enjoy what we're doing is important, so in that regard Olaf has helped cultivate a healthy work environment.
Leon Mahesa Putra Hakim:
Sign of a great leader is everyone listens to you when you talk. I think that shit’s the case with you. You have great understanding of what both your team and the studio needs to achieve in a set timeframe, and is able to move everyone to that direction. Also really like how you’re creative in utilizing scrum techniques to make both teams efficient (the board and post-it thing) and you do take the time to get to know everyone from the 1-on-1s, while completely value-ing everyone’s privacy. Would definitely like to see more of those in the coming weeks.
Honestly, not much I can say for now. Love being in a disciplined and an organized team and big reason for that is what you’ve been trying to achieve as a leader. Keep that shit up, you’re on the right track.
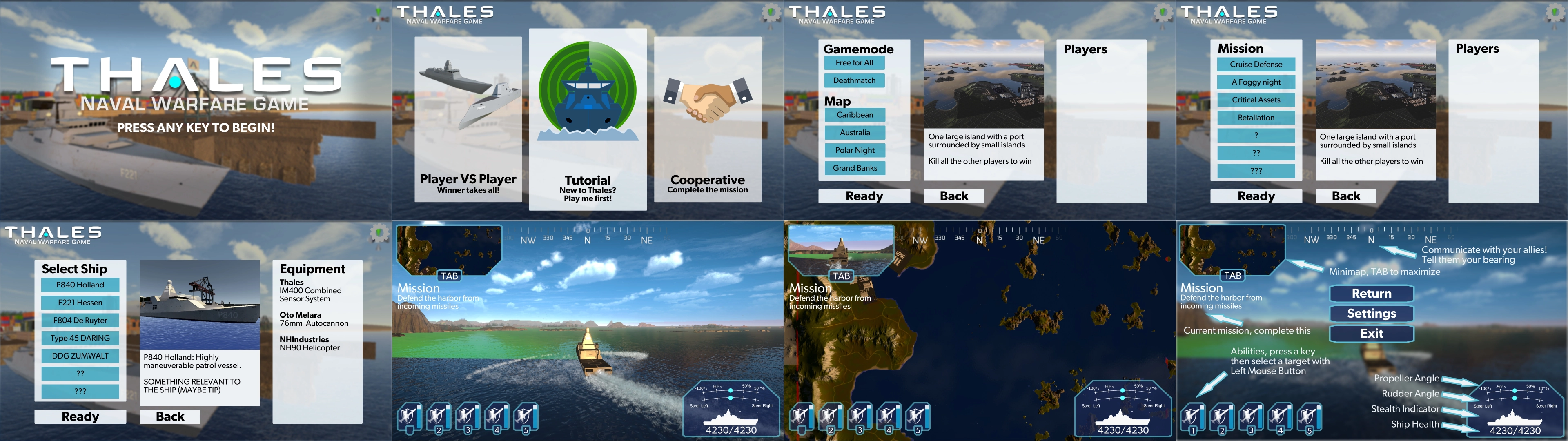
Naval Warfare! It isn't as fast paced as fighting off an insurgency, but the technology is amazing! Join me in Thales Naval Game for a showcase of all the technologies the global superpower Thales makes!
Project planning
Milestone tracking
Launch to sunset roadmapping
Conducted multiple sucessfull sales pitches
Graduation intern guidance
Product owner
Terrence Wemer
Luuk Spijkerboer
Wiebe Huynh
UI Overhaul
Performance optimization
As part of the team, I was responsible for producing the game, one of my production task was to guide two interns in their projects. An example of this was helping them get settled in Thales' workflow. Together with the interns I decided to not involve them into the whole pipeline with confluence and Atlassian's other products instead to focus on Jira alone. This decision was made to increase the time the interns could work on their product.
When I joined the Thales Naval game project, it was in a clear Alpha build phase, plagued with bugs and subpar performance. Collaborating with the team, I identified clear milestones and led efforts to address these issues. Through strategic execution, we successfully delivered the game on schedule and within budget.
Other notable tasks I performed:
Throughout my tenure at Thales, I've consistently demonstrated strong leadership skills, serving as a guiding force within development teams to drive projects toward success. One significant example of my leadership capabilities occurred when I took on the role of guiding a graduate intern game engineer in developing a game balancing tool within Unity. Recognizing the potential in the intern's abilities, I took it upon myself to provide comprehensive mentorship, offering guidance on technical aspects, the needs of designers, and providing constructive feedback on their work. By fostering an environment of collaboration and continuous learning, I empowered him to grow both personally and professionally, ultimately contributing to the successful completion of his graduation.
In another instance, I faced the challenge of navigating a project where our product owner's involvement was limited. Recognizing the potential impact on team morale and project progress, I proactively stepped up to fill the void left by the absent product owner. As a result, I assumed additional responsibilities to ensure effective communication and collaboration among team members. This involved facilitating regular meetings to discuss project status, managing priorities and deadlines, and making critical decisions to address any obstacles that arose. By taking on a leadership role in this capacity, I helped to maintain team cohesion and momentum, ultimately ensuring the project stayed on track and met its objectives.
Terrence Wemer (Software Engineer), Olaf Roest in my opinion is a respectable game producer. When i worked with him we often times talked about problem solving within the team. These conversations included:
Coordinating the team
's tasks to make sure the product met deadlines
.
Scheduling within sprints where every member of the team has enough work to fill time and not be overwhelmed.
Ways to effectively communicate between team members to make sure the point comes across but won't be taken harshly.
Next to these conversations, Olaf always came to help if assistance was needed about products made by others
. A multitude of times when I needed feedback from a different perspective Olaf was able to give me a objective but professional view that was of great benefit
.
Wiebe Huynh (My manager),
Olaf performed very well. He kept in very close contact with me and justified their creative choices extensively in their reporting. Olaf has grown tremendously both professionally and personally, with an addition
of a good future perspective.
Due to the small team, being a great producer and leader was not a full-time job, I had some time over to assist in the game design.
I did a couple things, including but not limited to:

The game is on!
In "Drink 'n Drunk" you and 3 friends can indulge in fantastic challenges! See who is the true featherweight of the group and have loads of fun.
Core gameplay design
Minigame design
Target audience research
Planning & Time management
Individual development
Audience aquisition
Test administration
Test preparation
Questions
Main Menu
Player Selection
In order to make this project a success, it was important for me to manage the team in an efficient and energetic manner, particularly because many students do not have a positive experience with planning, management, and deadlines. To address this, I individually met with each team member and spent 15-30 minutes to plan the entire week, including defining what "done" looked like for each task. My goal was to equip each team member with the skills and motivation to plan their hours independently, which encouraged open communication about planning, performance, and learning opportunities. By tweaking design elements to better suit these learning opportunities, I was able to motivate and stimulate the team to achieve their goals.
As part of the team, I was responsible for design as well as production and management, my primary production task was to ensure client satisfaction with the aditional task of ensuring member development. In the alloted time of 3 weeks we succeeded in both those tasks.
Tasks I had in this were:
In the image on the right, there's a part of the UI design I made for the mobile game called "Drink 'n Drunk." The first thing you can see is a sketch. When designing this, I had to keep in mind that the players might be drunk, so I decided to show the player's name and character twice. Additionally, I repeated the task on the screen and AR feature to make it easier to understand. There are also two buttons - one for "yes" and one for "no" - that allow the player to signal to the system if they completed the task.In the LoFi Prototype, you can see how I turned the sketch into a prototype. After testing it with the target audience, I discovered that the users didn't need the extra display for the task. Instead, they wanted more clarity on the buttons. To make it clearer, I added a context question to the user to link the buttons to a yes/no answer. In the last image, you can see the final UI design for this type of question. We tested it against a similar version of the LoFi UI to confirm that this new design was suitable for release.







The design of Drink 'n Drunk started, as usual with input from the team. This helps me design a game that everyone has fun developing. With this , I drafted some design guidelines to later develop into the core gameplay loop. For me, a core gameplay loop is a useful tool to find if the game has a clear beginning, middle and end.
With the entire team understanding the gameplay, I could work on a LoFi prototype for our first test as seen in UI design. With the information collected trough interviews, questionaires and feedback from peers. I could continue to improve the design, balance the tasks, questions and minigames.
Making games and media is a lot of fun, and us developers can be super strong in animation, design, code, etc. But this is all wasted if our product does not sell, or arguably worse, it sells but it does not make any money.
Interviews
Research papers
Articles
Conferences
Lectures
Hype Model
Value Growth Model
Playerbase statistics
Gacha
Free to play
Pay to play
Everything
Everywhere
While we love creating video games, it's important to remember that we also need to make money. As a producer, it's my job to consider monetization strategies. To get a head start on mobile game monetization, I conducted extensive research, including reviewing research papers, conference proceedings, university lectures, and interviews. I extracted all relevant information from each source and noted it in the images provided. This formed a solid foundation that allowed me to create a simplified flowchart.The flowchart begins by asking questions about when revenue is needed and warning the user about potential risks. This ensures that the user understands why the recommended option is the right choice for their mobile game. After answering these questions, the flowchart guides the user on what they need to do, but does not provide explicit instructions on how, where, or who to implement these strategies. This approach ensures that the user can use the flowchart as a first step in their monetization journey, while still keeping the flowchart readable.
Made for Tetem, an exposition and place where creatives and others meet. This group effort was designed to inspire what can we learn from physical and mechanical plants and in what way these plants can work together.
Core gameplay design
Minigame design
Target audience research
Client communication
Team skill evolution
Team passion exploration
Planning & Time management
Test preparation
Tester aquisition
Test administration
Action point building
Core gameplay design
Minigame design
UI design
Target audience research
Tetem, the client wanted us to link the physical world to the digital. We immediately had the idea to use augmented reality. However the client requested that the exhibition was played alone, but have others able to watch and enjoy. We could still have used AR to achieve this, but we decided a small lab environment would create a better experience.
To guide the users, I implemented a system of infographics, similar as what people see when they are in a classroom or laboratory. Here shown the itterations that one of them went trough.
The original design was quickly revised to have an artic background to reinforce the characteristics of the plant. To increase readability I added outlining to the text and shadows to the other plants to create a less flat view. However I didn't think this improved the readability enough, so in the next itteration I rearanged the poster to allow for a larger font. A white frame was considered to make the poster 'pop' more but this was quickly revised as well as adding a little bit of lore to the text in the final revision.
Tetem, the client wanted us to link the physical world to the digital. We immediately had the idea to use augmented reality. However the client requested that the exhibition was played alone, but have others able to watch and enjoy. We could still have used AR to achieve this, but we decided a small lab environment would create a better experience.
To guide the users, I implemented a system of infographics, similar as what people see when they are in a classroom or laboratory. Here shown the itterations that one of them went trough.
The original design was quickly revised to have an artic background to reinforce the characteristics of the plant. To increase readability I added outlining to the text and shadows to the other plants to create a less flat view. However I didn't think this improved the readability enough, so in the next itteration I rearanged the poster to allow for a larger font. A white frame was considered to make the poster 'pop' more but this was quickly revised as well as adding a little bit of lore to the text in the final revision.
To guide the users, I implemented a system of infographics, similar as what people see when they are in a classroom or laboratory. Here shown the itterations that one of them went trough.
The original design was quickly revised to have an artic background to reinforce the characteristics of the plant. To increase readability I added outlining to the text and shadows to the other plants to create a less flat view. However I didn't think this improved the readability enough, so in the next itteration I rearanged the poster to allow for a larger font. A white frame was considered to make the poster 'pop' more but this was quickly revised as well as adding a little bit of lore to the text in the final revision.
Tetem, the client wanted us to link the physical world to the digital. We immediately had the idea to use augmented reality. However the client requested that the exhibition was played alone, but have others able to watch and enjoy. We could still have used AR to achieve this, but we decided a small lab environment would create a better experience.
